User-centered web design aims to understand visitors’ needs and expectations, meet and even exceed those needs. That’s why you need to make user-centricity a priority when creating or redesigning your website.
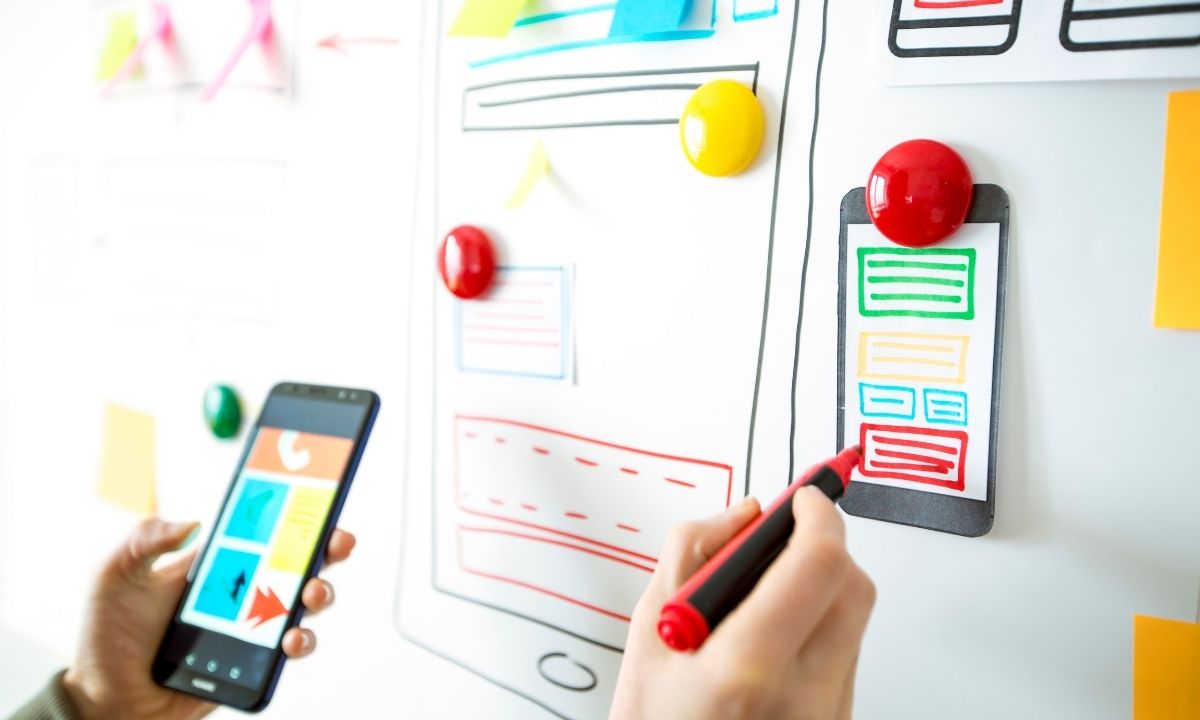
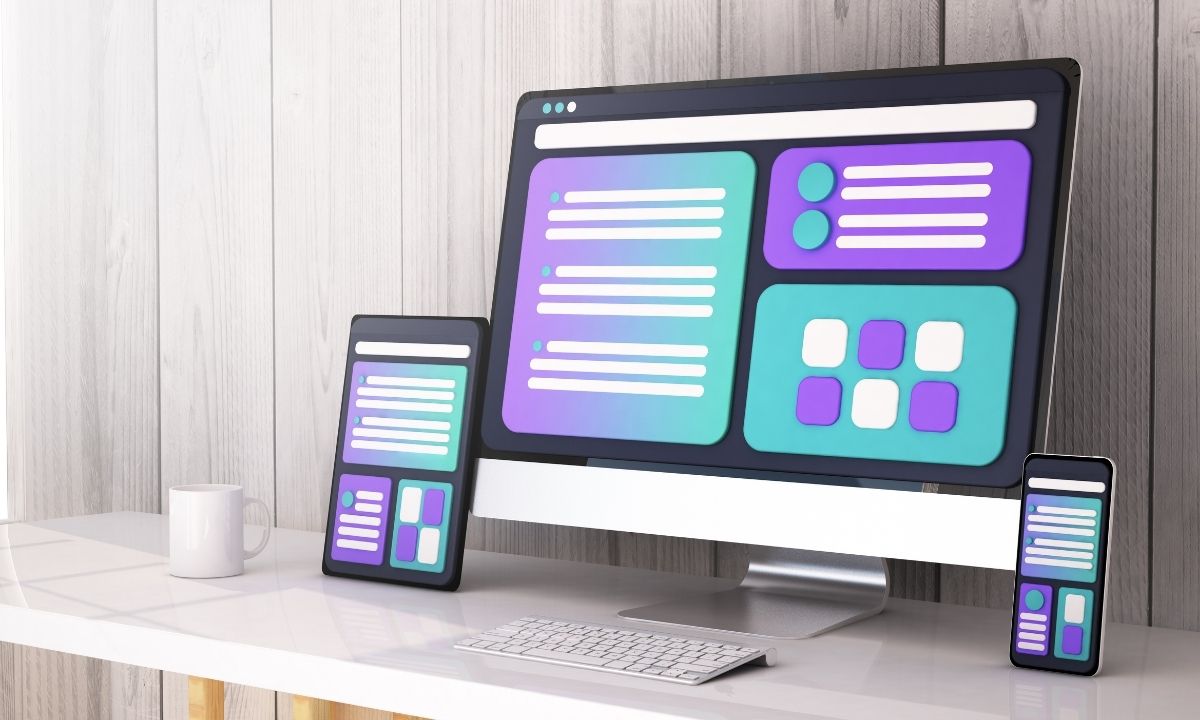
Balancing aesthetics and functionality in web design is often like solving a complex equation. However, in this equation, we often forget how important it is to put the user at the center. So, how user-centric are we really?
Imagine, you went to a bookstore. Colorful books with wonderful cover designs are lined up on the shelves. But when you dive into the content, the content of the books is either boring or incomprehensible. Or, conversely, you ignore books with a great story because the cover design doesn’t appeal to you. Web design is just such a game of balance. Visuality is essential to attract the user’s attention; but without content and user experience, it is not possible to maintain this interest.
So, what are the secrets of a user-oriented web design? Which elements take the user experience to the top? Moreover, why is this approach so critical for businesses? Let’s explore this concept that lies at the heart of web design by delving into the answers to these questions.