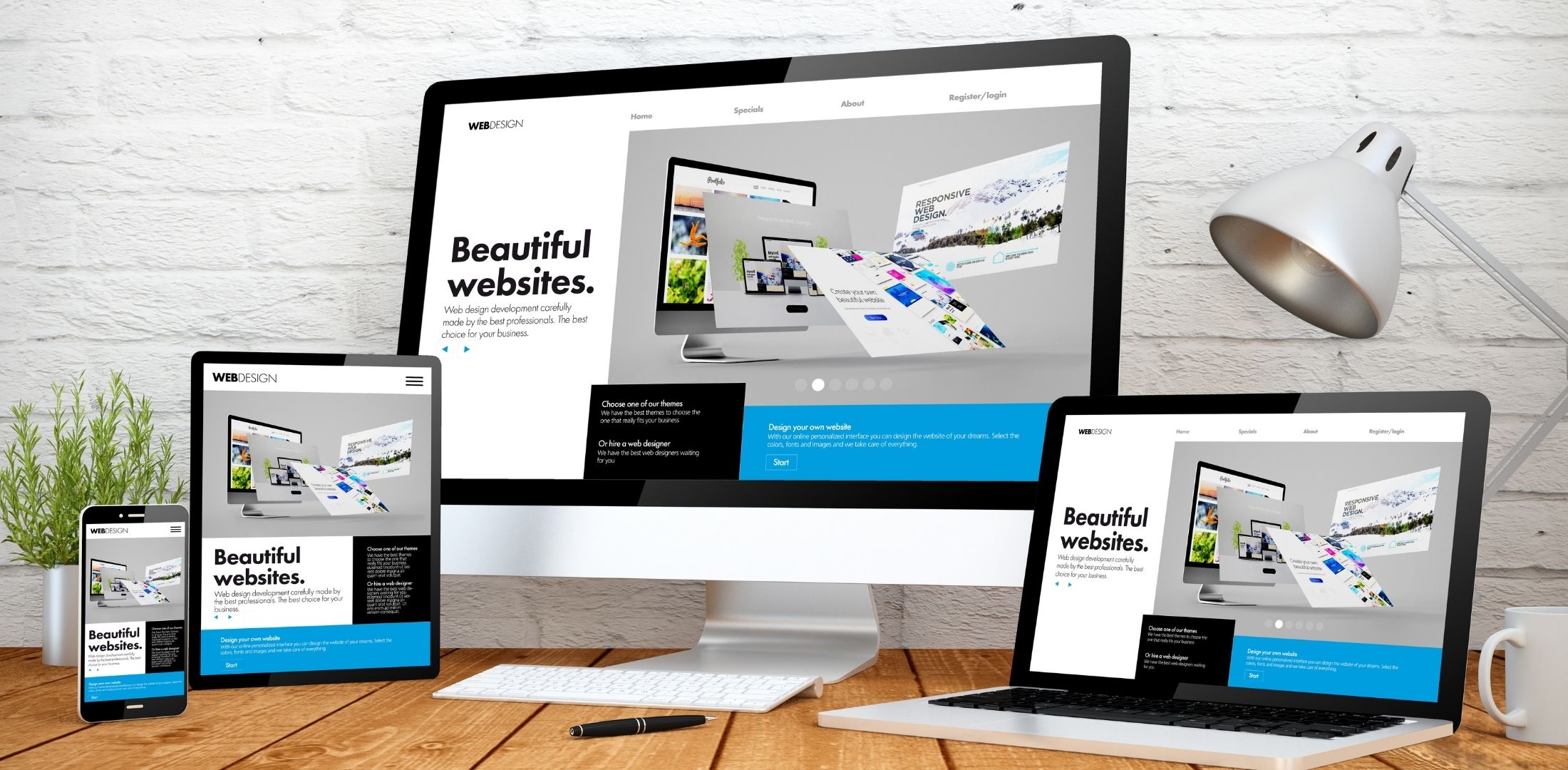
In the vast ocean of the web, “Professional Web Design” is not just an option for those wanting to stand out; it’s a necessity. That’s because a website acts as the digital storefront for your brand or business, and first impressions truly matter. But the significance of professional web design isn’t just about aesthetics; it’s also about user experience, speed and SEO compatibility among many other aspects.
Think of your website like a physical store. Your first impression determines whether a visitor will spend more time with you or move on. So, what’s the secret to crafting a compelling ‘storefront’ in the digital world? We’ll explore the answer to that in 15 points. But first, it’s essential to understand why it holds such importance. According to statistics, a visitor takes only a few seconds to form a positive or negative impression about a website. Yes, just a few seconds! That’s why a web design needs to be both aesthetically pleasing and functional. After all, you never get a second chance at a first impression, right?
What’s the key to success in web design? Is it the colors, the design, the content, or SEO? It’s actually a magical combination that emerges when all these elements come together. Ready to dive deep into the secrets of this combination? Let’s get started!